@frontity/google-tag-manager-analytics
Analytics package to use Google Tag Manager with Frontity
Table of Contents
Install
npm i @frontity/google-tag-manager-analyticsSettings
The namespace for this package is googleTagManagerAnalytics
Every Google Tag Manager account has a Container ID.
To connect the package with a specific account (or accounts) we can set the following properties in the frontity.settings.js:
state.googleTagManagerAnalytics.containerId: to specify just one container IDstate.googleTagManagerAnalytics.containerIds: to specify a list of container ID's
Usage
This @frontity/google-tag-manager-analytics package can co-exist with some other analytics packages. Once we have properly installed and configured these analytics packages, their actions will be centralized by the analytics namespace
actions.analytics.pageview()will take into account settings instate.analytics.pageviewsactions.analytics.event()will take into account settings instate.analytics.events
Read more here about how to use Analytic packages
actions.analytics.pageview
actions.analytics.pageviewIf @frontity/google-tag-manager-analytics is configured and enabled for pageviews in state.analytics.pageviews, every time a link changes (or every time action.router.set(link) is launched) a tracking for that page will be sent to Google Tag Manager.
Sending pageviews to Google Analytics via Google Tag Manager
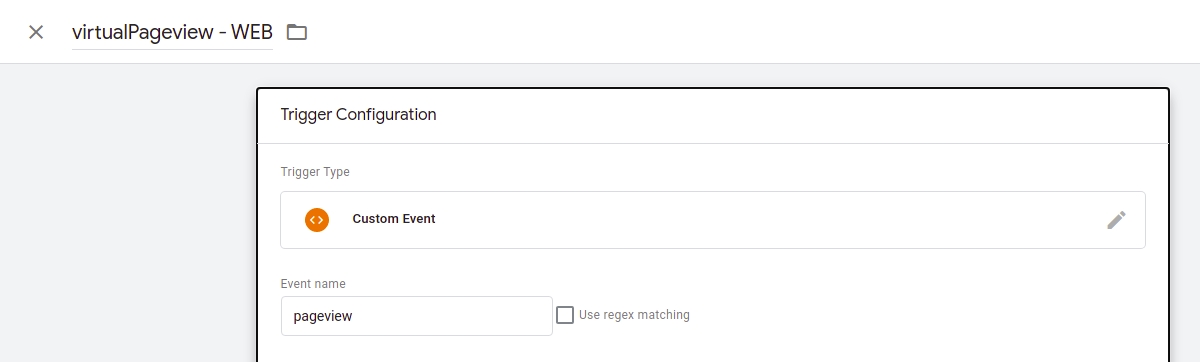
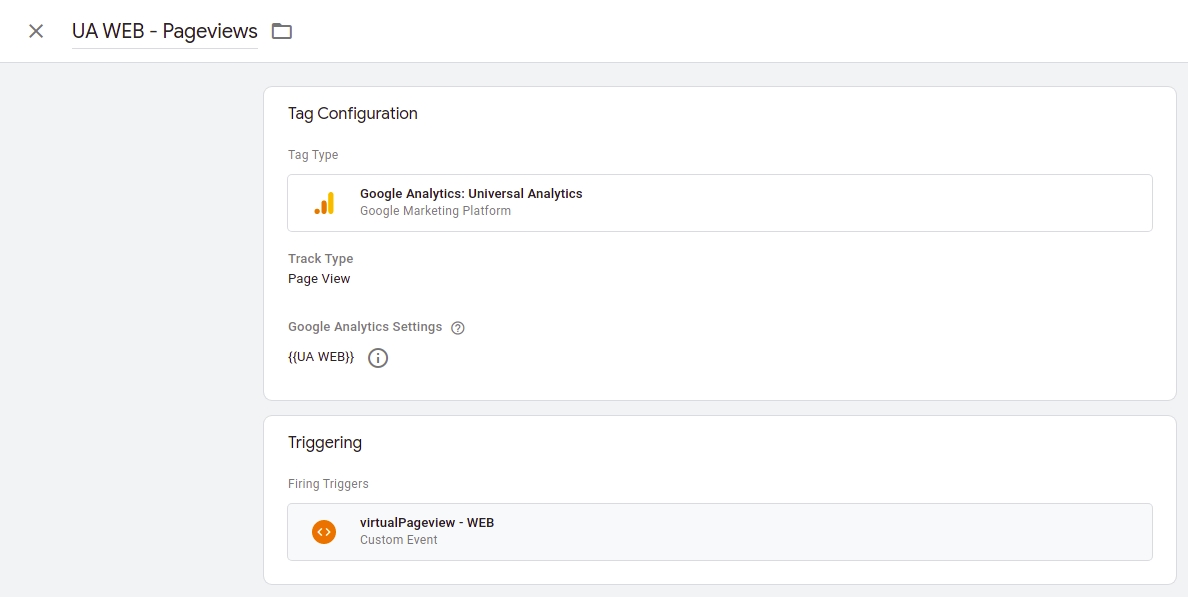
pageviews to Google Analytics via Google Tag ManagerIn order to send pageviews to Google Analytics through Google Tag Manager in a Frontity project you have to create a Trigger listening to a custom event named pageview, instead of the default pageview (the default Event Type pageview, doesn't work properly in Isomorphic Apps). This custom event is automatically send by @frontity/google-tag-manager-analytics package
Trigger

Tag

actions.analytics.event
actions.analytics.eventIf @frontity/google-tag-manager-analytics is configured and enabled for events in state.analytics.events, every time you call the method actions.analytics.event() from any of your React components, the proper tracking info will be sent to Google Tag Manager.
The actions.analytics.event() must receive an event object with the following properties.
Name
Type
Required
Description
name
string
yes
The value of this property is mapped to the event field of the object sent to GTM
payload
object
yes
Event payload.
You can add any info you want in the payload object.
These values will be transfomed (by this package) into the proper format before sending the data to Google Tag Manager
Last updated